在前面幾篇都在介紹Shiny套件一些基礎的概念,當然Shiny套件不僅是如此,也不可能幾篇就能介紹完畢,但前面幾篇為重要的操作語言的概念,可了解很多大神的作品及自學的基礎,就像前面幾篇所提到當面對一些新的語法不外乎就是重基礎學起,但又不知如何是好又囫圇吞棗,學習的過程總充滿了挫折,喪失了寫程式的樂趣。
而今天這篇Dashbord儀表板會著重在ui.R中,因為當分析的結果總是要出去跟其他人溝通,在商業的世界可能是老闆或是單位的主管及決策者,而這些人可能不懂資訊就是一般的使用者,若我們以工程是師的概念將結果呈現,效果可能不太好,所以在Shiny套件有Dashboard能讓我們快速製作專業的網頁,當然該套件整合了css語法,但又不像css語法那麼羅唆,所以後續的幾篇程式碼是延續的。
本次儀表板的主題為公司營運管理儀表板,而資料採用R黃石公園溫泉爆發時間與等待時間資料集,對!我知道資料集的內容跟主題不一樣,但我們主要了解Dashboard套件的撰寫方式,須以資料作呈現,若以真實的世界資料為主工程就大了!反而混淆本次的主題,未來可置換資料集即可。
當然開一個資料夾分別存放ui.R及server.R兩個檔案,程式如下
ui.R程式如下
library(shiny)
library(shinydashboard)
shinyUI(
dashboardPage(
dashboardHeader(title = "This is header"),
dashboardSidebar(
sliderInput("bins","Number of Breaks",1,100,50),
menuItem("儀表板"),
menuSubItem("財務儀表板"),
menuSubItem("銷售儀表板"),
menuItem("資料分析"),
menuItem("原始資料")
),
dashboardBody(
fluidRow(
box(plotOutput("histogram"))
)
)
)
)
library(shinydashboard)
shinyUI(
dashboardPage(
dashboardHeader(title = "This is header"),
dashboardSidebar(
sliderInput("bins","Number of Breaks",1,100,50),
menuItem("儀表板"),
menuSubItem("財務儀表板"),
menuSubItem("銷售儀表板"),
menuItem("資料分析"),
menuItem("原始資料")
),
dashboardBody(
fluidRow(
box(plotOutput("histogram"))
)
)
)
)
server.R程式如下
library(shiny)
library(shinydashboard)
shinyServer(function(input,output){
output$histogram <- renderPlot({
hist(faithful$eruptions,breaks = input$bins)
})
})
library(shinydashboard)
shinyServer(function(input,output){
output$histogram <- renderPlot({
hist(faithful$eruptions,breaks = input$bins)
})
})
ui.R程式中其實細細看來很像html語法,但又沒有html語法的囉唆!簡潔有力,但其中要了解的是sliderInput("bins","Number of Breaks",1,100,50),這為動態拉桿的語法,而在dashboardBody中宣告要繪製直方圖,配合拉桿進行拖曳。
server.R程式中語法很簡單!配合上述所說本次以ui為主,所以我們要了解 hist(faithful$eruptions,breaks = input$bins)該句語法即可,所以翻成白話文為繪製直方圖,使用黃石公園資料集中的爆發時間欄位,並配合動態拉桿中的變數為bins。
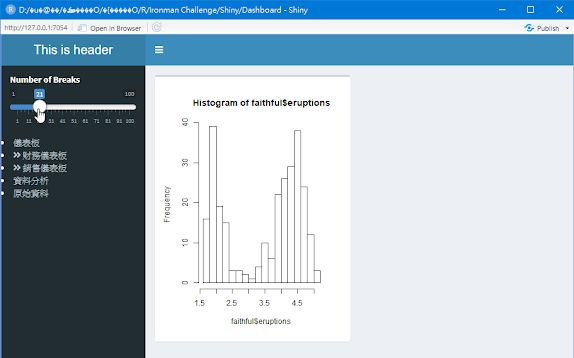
成果如下圖
在成果圖上操作發現所功能都沒有連結,也就是html功能都連到一個超連結,所以下面就將功能連上連結,ui.R程式如下
library(shiny)
library(shinydashboard)
shinyUI(
dashboardPage(
dashboardHeader(title = "This is header"),
dashboardSidebar(
sliderInput("bins","Number of Breaks",1,100,50),
sidebarMenu(
menuItem("儀表板",tabName = "dashboard",icon = icon("dashboard")),
menuSubItem("財務儀表板",tabName = "finance"),
menuSubItem("銷售儀表板",tabName = "sales"),
menuItem("資料分析"),
menuItem("原始資料")
)),
dashboardBody(
tabItems(
tabItem(tabName = "dashboard",
fluidRow(
box(plotOutput("histogram"))
)),
tabItem(tabName = "finance",
h1("財務儀表板")
),
tabItem(tabName = "sales",
h2("銷售儀表板"))
)
)
)
)
程式碼中我們可以發現其實跟html語法的邏輯是相同的,在menuItem指定功能名稱,在dashboardBody指定對應的功能名稱,而在dashboardBody中的tabItem撰寫該功能的程式;而在上述的程式碼中tabItems和tabItem兩個我搞了一小時,看來看去都沒問題程式就跑不起來,原來可以看到兩個函式一個有s一個沒s,有s的為相同類型的東西有很多加s,這是英文的基本文法,搞完才發現原來就這麼簡單,下面為成果圖




沒有留言:
張貼留言